TP1-2
Exercice 1
Pour réaliser cette exercice, vous pouvez utiliser les fonction prompt() et alert() que nous avons évoqué en cours.
Pour récupérer les éléments du DOM, vous pouvez utiliser la fonction querySelector() vue en cours, ou la fonction getElementById().
Il pourra aussi être utile de lire cette page, montrant les bases de javascript et un petit exemple de jeu.
N'oubliez pas d'appuyer sur la touche F12 quand vous êtes sur votre navigateur web pour accéder à l'inspecteur d'éléments et à la console.
Contexte
On veut créer un petit jeu de pari où l'utilisateur pourra miser une somme de départ et jouer contre l'ordinateur.
Le principe est le suivant : à chaque tour, l'ordinateur choisit secrètement un nombre aléatoire entre 0 et 20. L'utilisateur doit ensuite à son tour choisir un nombre. Si le nombre choisit par l'utilisateur est plus petit que le nombre secret, l'utilisateur perd sa mise. S'il est plus grand, l'utilisateur gagne deux fois sa mise, sauf si le nombre qu'il a choisit est beaucoup plus grand (plus de 5 d'écart avec le nombre secret) ; dans ce cas, l'utilisateur perd sa mise.
Supposons qu'un utilisateur arrive en jeu avec 20€ et qu'il décide de miser 5€ ; Voici quelques exemple de jeu :
- - Le joueur propose le nombre 11, le nombre secret était 18. L'utilisateur perd 5€, son solde est désormai de 15€.
- - Le joueur propose le nombre 11, le nombre secret était 10. L'utilisateur gagne 10€, son solde est désormai de 25€.
- - Le joueur propose le nombre 11, le nombre secret était 5. L'utilisateur perd 5€, son solde est désormai de 15€.
Travail demandé
Proposez une page web permettant de jouer à ce jeu. Elle demandera à l'utilisateur d'entrée un solde initial, puis à chaque tour de proposer une mise et un nombre mystère. Un nombre aléatoire sera alors choisi par l'ordinateur, et le joueur sera informé de sa victoire/défaite selon les règles ci-dessus. Le solde sera actualisé après chaque tour. Un message s'affiche pour dire au joueur qu'il a perdu si le solde arrive à 0 ou moins. Un joueur ne doit pas pouvoir miser plus que ce qu'il a en solde.
Point probabilité
Il est intéressant de noter que pour n'importe quel nombre choisit par le joueru, la probabilité de gagner est de 0.3 (6 chances sur 20), sauf pour les nombres en dessous de 5 où la probabilité décroit (moins de nombre inférieurs que de coups gagnants possibles).
Si on considère l'espérance du jeu, c'est à dire la probabilité que le joueur a de gagné en considérant toutes les distributions équiprobables, alors elle est de 105/400 (105 combinaison (nombre machine, nombre joueur) gagnantes sur 400 possibles).
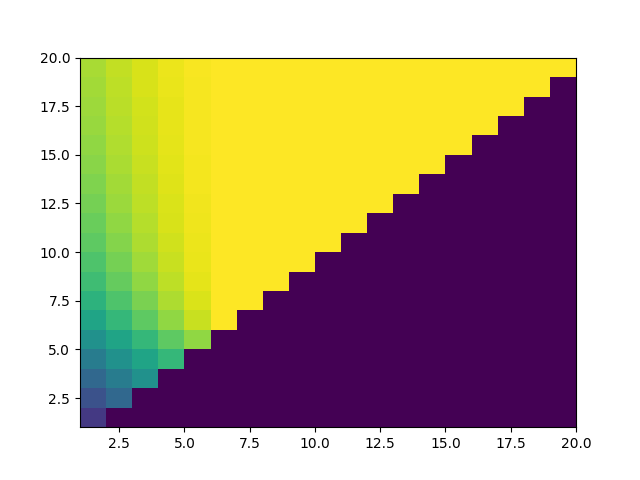
Il peut alors sembler intéressant pour le joueur de limiter ses paris entre 2 bornes, par exemple ne choisir que des nombres entre 10 et 15 pour éviter de prendre trop petit ou trop grand. On démontre cela dit que cela ne change rien, la probabilité maximale reste 0.3. La carte de densité ci-dessous montre la probabilité de gagner en fonction des bornes minimum et maximum choisies.

Exercice 2
Avant de commencer ce TP, il pourra être utile de lire cette page, consacrée au chaînes de caractères en Javascript.
De l'art et des mots
On propose une méthode pour colorer un texte entrée par l'utilisateur. Une couleur en CSS est représenté par son codage RGB. Soit N le nombre total de mot entrés par l'utilisateur, on définit la couleur d'un mot comme suit :
- - Quantité de rouge : N au carré, modulo 256
- - Quantité de vert : le nombre de lettre du mot au cube, modulo 256
- - Quantité de bleu : 10 fois le rang du mot dans le texte (premier mot, deuxième mot,...) modulo 256.
On présentera chaque mot sur une ligne distincte, et on enlèvera les signes de ponctuation. Par exemple, sur le texte latin "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor", cela donne :
Une certaine forme d'art, n'est-ce pas ? :)
Travail demandé
Créez une page web qui permet à l'utilisateur d'entrer un texte (potentiellement très long) et l'affiche d'abord sous sa forme classique, et ensuite sous la forme "artistique" décrite ci-dessus.
S'il vous reste du temps, créez un petit fichier CSS pour gérer l'affichage de votre page.